Converting the Beano's Logo to SVG
by Zac ColleyThe Beano's logo is used in lots of different places. The most obvious might be the magazine itself.
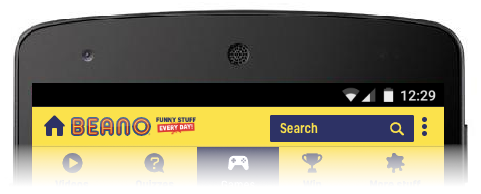
On our website it shows up small at the top left. A lot of the detail is missing because of this.
It's a good logo. Without that detail you can still make out what it is.

Image Formats #
There are lots of image formats you can use. They have different purposes and generally that comes down to:
- What types of images it can show
- What size the image is in bytes
Animated images could be in a GIF format. A static photograph could be in a JPEG format.
On the web using the right format can mean sending less bytes to our users. This can improve performance and mean a better experience.
SVG is a format that works well for shapes, lines and text. It also scales well to different sizes without distortion.
What We Changed #
For our logo, as it uses simple lines and colours we can use an SVG. Before we were using a 15KB PNG.
When we replaced it with a simplified SVG it went down to 0.7KB. That's 20 times smaller.

At a large size the SVG appears smoother and lacking in detail compared to the PNG. At a smaller sizer they look almost identical.

You can see the clear benefits to an SVG version in this context.
Recreating an Image in SVG #
There are different ways of converting PNGs to SVGs automatically in graphics programs. One is 'tracing bitmaps'. Due to the various shading and detail in the Beano's logo, this would have created a very complicated and potentially larger SVG file.
We had to manually create a SVG.
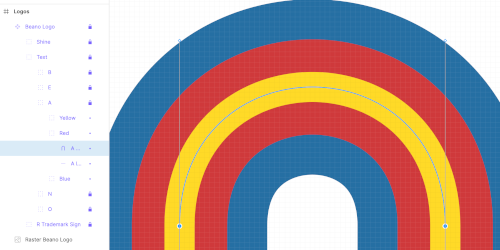
In SVG there are 'paths'. These are lines with various properties and options: points, curves, thickness and colour.
If you look at the Beano logo you can imagine it as lots of paths with varying thicknesses and colours. They would curve to match the shapes of the letters.

We went through and drew paths over the bitmap and slowly built up the logo in SVG.
If you're interested, you can check out the logo files in Figma.
Should I Convert My Logo? #
Not every image should be a SVG. Sometimes a SVG can even be larger than other format types.
As always with performance, you should test and check the changes you make.
