Improving perceived performance with blurred image loading states provided by imgix
by Louise SwiftThe only thing worse than a slow website is one that doesn't seem to be doing anything at all.
For this reason, improving perceived load times can have a positive impact on site engagement, especially when combined with genuine performance improvements.
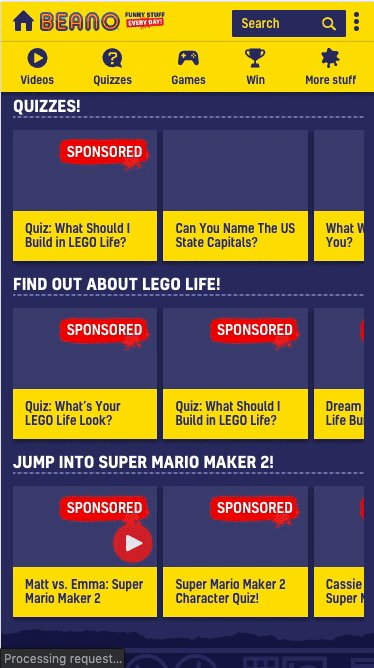
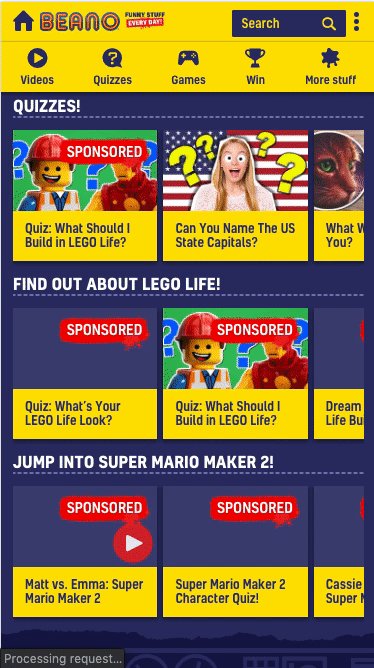
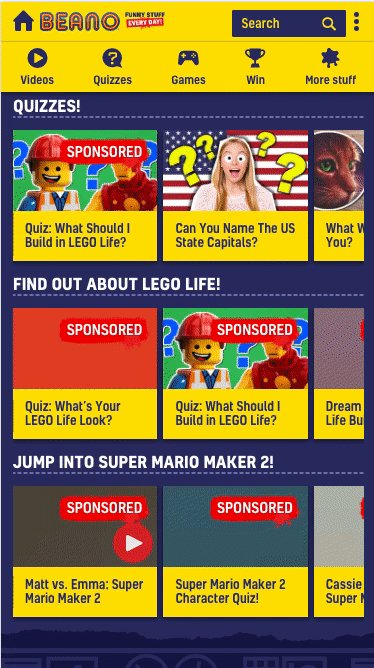
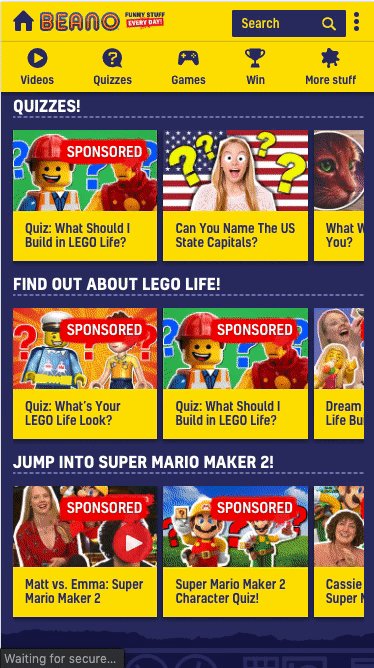
We found that we were able to let site visitors know that the images they had requested were en route by showing an interim blurred image.
This was made very easy for us due to the image service we use.
Read on for the technical details!
The Technical Details #
Our site is comprised of a React.js frontend application that requests content from a backend app.
When a page contains images, the frontend app looks carefully at each one.
If that image's src attribute indicates that it will be served by our image service (we currently use imgix), then we know we have access to their Gaussian blur stylisation option.
We use this option to show an extremely lightweight blurred version of each image until the original version has been received.
Our image component therefore looks a bit like this:
lowResSrc() {
// we append the blur parameter to the low res image src
return `${this.props.src}&auto=compress&fm=jpg&q=5&w=50&blur=125`;
}
getSource() {
const { src } = this.props;
if (!src.includes("imgix")) return src;
// while still loading, show the blurred image -
// once loaded, show the original image
return this.state.loaded ? this.props.src : this.lowResSrc();
}
render() {
return (
<img
alt={this.props.alt}
role={this.props.role}
src={this.getSource()}
/>
);
}
// note: other image-loading code has been removed here in order
// to highlight the imgix logicAs a point of comparison, a full-res image on our site's homepage might be 14kb.

And the blurred version might be 1.5kb.

(By the way, if this image intrigues you, you can take the 'Which Warrior Cat Are You?' quiz to find out more. Good luck!)
This video captures the image loading experience on a throttled slow 3G connection:

So How Much Was Performance Improved? #
In real terms, performance was not improved by this change. We're requesting an extra image!
However, with this change, we were able to quickly and straightforwardly provide a loading state for our site's images, to improve perceived performance and let our users know that the full image is on its way.
Our roadmap includes gathering some colour information from each image as its added to a component via the backend application's content management system, so that when the frontend app receives the instruction to display an image it can use CSS for that image's loading state.
There's always more to do to improve a site's performance (and perceived performance). The most important thing is to always keep performance in mind, in order to spot every improvement opportunity that comes along.
Since our team aims to include a performance improvement ticket every week, we're confident that we'll see great progress within the year.
